Visual Studio Features and shortcuts are very important when you are developing in visual studio. These Features helps in developing faster. These shortcuts & features will enhance your interaction with visual studio and will make you life easier.
- Lets Start with Start Page of visual studio. On the top of start Page there is option "Send Feedback". by Selecting Send feedback option you can either "send feedback", either you can "report any problem" related to visual studio and either you can "rate the product". Here in the Screenshot you can find this option very easily.
 |
| Start Page |
- Task List ____ Task List specify the tasks that you have to perform later or you have saved as a reminder what you will perform on next day.
From the Menu go to "View" ------> "Task List" or (Ctrl+\, T)
How to assign Tasks for yourself or anyone else in visual studio?
//TODO syntax the tasks that you have to perform and then you can see those tasks in "Tasks List".
- Set window Layout ___ You can set the windows environment that you want to set for yourself. You can save that layout and that layout will be open whenever you start working.
Simply open the windows that you want to see always to be open like i have opened "Toolbox" in the left side. At the right side i set "solution explorer" window and at the middle i have set the coding window. After setting window click on windows tab in the menu and the "Save Window Layout". Shortcut for saving window Layout. (Ctrl+Alt+1)
Now after saving the window layout this will be default layout for your visual studio.
- #Region ___ #region is used in the code to specify your code in blocks.
Lets suppose i want to make block of class separate and methods block separate.
#region is the starting syntax and #endregion is the ending syntax. With the Starting syntax you can specify the name of particular region. i the snippet i have 2 regions one with the name "Class" and other with the name "mymethods".
The advantage of using #region is that you can expand or collapse that particular region when there will be hundreds of methods and classes. #region will be the useful for specifying your code into different blocks.
- Toggle Your Code ____ You can expand or collapse your desired selected lines with the shortcut keys.
=> Ctrl+M+H, Ctrl+M+U
Select some line of code and then try these shortcuts.
- Shifting the Tabs ____ You can open the desired tab open in your visual studio following these shortcuts. This shortcut will be helpful when there are different tabs open in the visual studio.
=> Ctrl++, Ctrl+-
- The Bulb ___ The bulb helps you to define the expected methods for your variable. e.g, select the line from code & then press Ctrl+. this will give you some hints that you may be interested to define for your code.
i select "private int name" then press Ctrl+. this is asking me to generate constructor or encapsulation. when you hit enter on constructor or encapsulation this will add the functionality of constructor or encapsulation.
- increase or decrease font size ____ You can increase or decrease the size of your code as:
=> Ctrl+Shift+. , Ctrl+Shift+,
- Move Line ___ You can move the selected line or where cursor blinking you can move that line to downward direction or upward direction.
Try this shortcut to move the line upward or downward.
=> Ctrl+ Line
Line means upward of downward arrow on your keyboard.
- Navigate To ____ You can navigate to any other page that you want to open in visual Studio.
Ctrl+,
- Reuse your Code ____ You can reuse the code without having to type over and over again
- žPlace it in a toolbox under one of the sections or create your own one
- žDrag and drop as required
Once your code is added to toolbox then you can use that code every project everywhere, simply drag and drop that code from toolbox in the desired code where you want to add that.
- You can also rename that code in the toolbox.
- Intellisense ___ While typing words in visual studio code you can auto complete the word by using intellisense. While write just enter:
=> Ctrl+Space
- Quick Launch ____ Quick launch is the most beautiful feature of visual studio that let you to add the functionality that you don't remember. For example, you don't remember where that feature is present in visual studio.
- Simply Press (Ctrl+Q) and then type the desired feature name or just hint about that feature. Syntax for using Quick launch is:
=>In the search bar type "@opt desired_feature_name". e.g:
- Formatting ___ using this shortcut the visual studio coding format will be according to the preferred visual studio format.
=> Ctrl+K, D
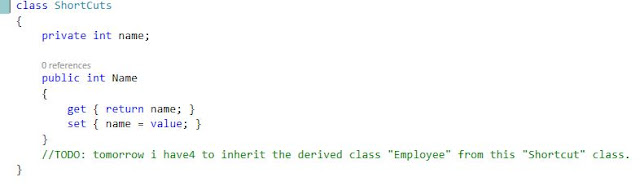
- Propfull ___ Use this keyword while typing access specifier in your code. Access specifiers are public, private and protected keywords. Using of propfull will create access specifiers and getter setter for us automatically.
=> Type Propfull+tab+tab
- Vertically Selection _____ Select the text vertically, just press Alt and select the code.
These are some important features and shortcuts for visual studio during development that are most important to make your whole life easier. For more features or shortcuts you may comment me on the article simply and i will catch you all. :)